

- OPTIMIZE IMAGES WITHOUT LOSING QUALITY HOW TO
- OPTIMIZE IMAGES WITHOUT LOSING QUALITY PROFESSIONAL
- OPTIMIZE IMAGES WITHOUT LOSING QUALITY FREE
OPTIMIZE IMAGES WITHOUT LOSING QUALITY FREE
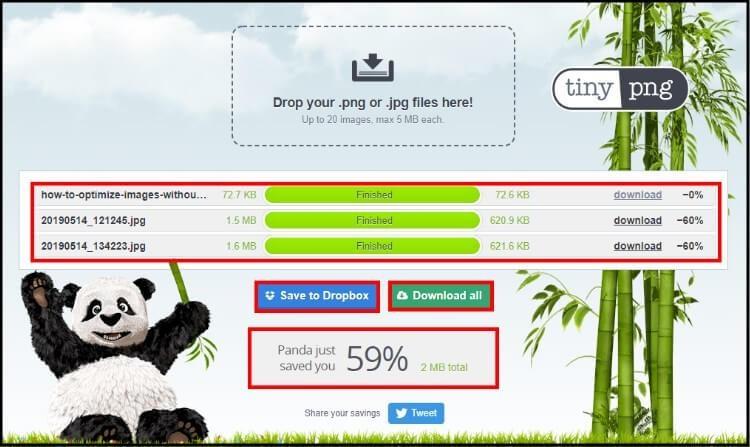
This is the free page to compress photos or to reduce the size of the images that I use most in my day to day. With it I optimize the weight of almost all JPG and PNG files that I am going to upload to my blog (also those in this post) . So, you must first make sure that the pixel size of the photo is appropriate (if not adjust it) and then secondly compress the image .įor this reason, in this post we will see a wide list of the best free Online or desktop platforms and applications: What Free Tools To Compress Or Resize Photos Without Losing Image Quality?Īll of these will allow us to reduce the size of those photos (or the weight of an image) without having to sacrifice their visual quality in the process that I just explained to you. Therefore, we go with them: 1) TinyPNG If you do not perform the two actions together (reduce and compress), your WordPress or another CMS you use, it will take an extra job to rescale it to be displayed , in addition to the fact that the resulting photo would have a worse quality. In short, this action is associated not only with reducing the weight in the amount of Mb or Kb, but also in the size or number of pixels of that photo. In this case, you are missing out on an even smaller number of pixels. And thanks to this, when you compress the image, you also get a file of a much lower weight than the other size. If your website has a maximum width of «800 or 900 px» for your content, it would make no sense for your images to exceed that same size. Taking into account that they will never be shown with the dimensions you have uploaded them to, you would only be loading them with unnecessary weight.

OPTIMIZE IMAGES WITHOUT LOSING QUALITY HOW TO
How To Compress Images Or Reduce The Size Of Photos On A Website Or Blog?
OPTIMIZE IMAGES WITHOUT LOSING QUALITY PROFESSIONAL
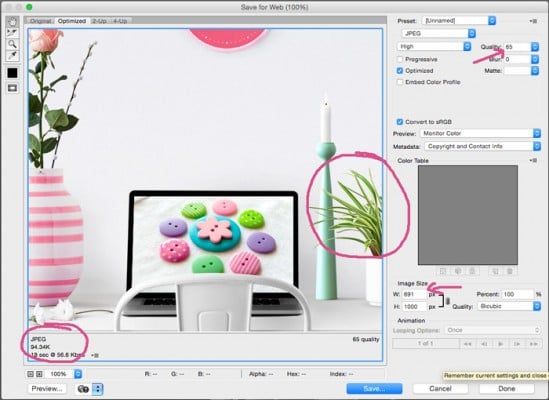
Use the srcset and sizes attributes to provide different versions of the same image to different devices.How to compress your images without affecting the quality? Learning how to reduce the size of a photo and compress an image in a professional way, in order to upload it as optimally as possible to a website, is an indispensable job. Any administrator of an Online project, be it an eCommerce, a blog or a service sales page, should master this whole topic correctly.īut that is not all, but the fact of being able to lower the weight without losing quality will allow you to improve the loading speed of all those URL’s where these elements and digital illustrations are present, with the large number of benefits that this has for SEO and Web usability.Īnd, as you probably intuit, if the images included in the design of a website are not optimized correctly, they will consume a large amount of resources from your hosting service and will make it much slower.

Optimizing images for SEO involves a few key steps:


 0 kommentar(er)
0 kommentar(er)
